PROJECT DETAILS
HomeQuest is a housing platform that fulfills the needs of young remote workers who are in search of housing and connection. Designed for new graduates and young professionals.
This project is a part of the UX apprenticeship program from
Dialexa Edu.

Timeline
8 weeks
(4 sprints)
Role
I was a UX/UI Designer in a team of 7 other designers and 1 marketing student. My main tasks were user research, ideation, wireframing, prototyping, and branding. I was the lead designer for branding and wireframing.
Software
Figma
Deliverables
Wireframes
Protoype
Brand Guide
User Research
Final Presentation



THE PROBLEM
In Dallas’ melting pot community of both locals and transplants, how might we connect folks to housing and co-working opportunities that correspond with broader work arrangements and lifestyles?

PHASE 1: DISCOVER



Market Analysis
Cross-referencing real-estate, community building, and co-working businesses.
Zillow
Largest competitor, most market share Neutral renting/buying platform
Trulia
Family-oriented real estate platform with lots of local information
Realtor.com
Uses actual realtors to give a more professional experience
Key Takeaways
The main features should be Map Search, Compare Spaces, and Visual Data Filter Set ourselves apart with Architecture Search, Cultural Info, and Social Profiles Focus on the human - be fun!

PHASE 2: IDEATE

BRAND GUIDE
Primary Color
Electric Violet represents...
Power
Wisdom
Creativity
Calmness
Secondary Color
Secondary Color
Dusty Peach represents...
Enthusiasm
Energy
Vitality
Inviting
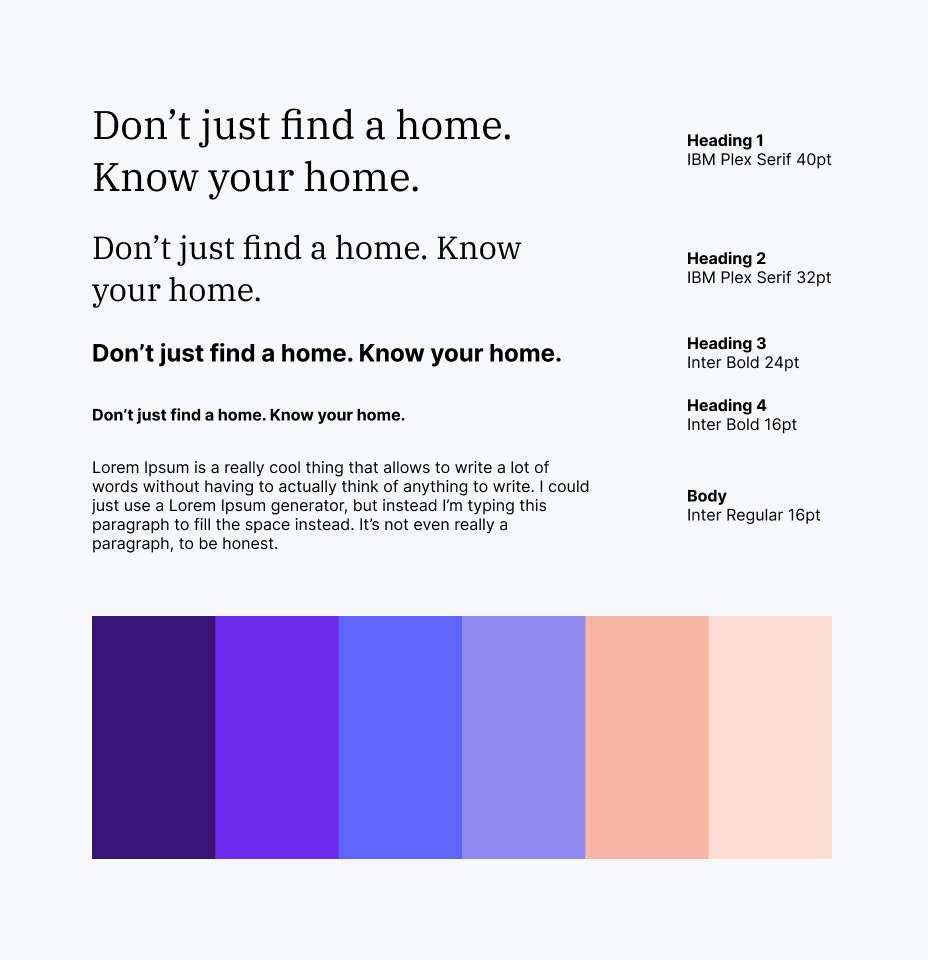
Typography and Color Scheme

PHASE 5: PROTOTYPE
Deliverables
The team conducted "How Might We", Crazy 8s, Feature Prioritization, Main User Flows (MVP), and Wireframes to determine the top features we want in the website.

Brainstorming
Using sticky notes, we brainstormed multiple user needs and features into categories on the whiteboard. These ideas helped us group common features to create coherent ideas that would later contribute to the process.

Crazy 8s
Each team member presented 8 ideas for features based on ideas from the brainstorming session. We selected out top 5 favorite features to focus on before moving on to feature prioritization.

Feature Prioritization
After narrowing down our top features, we sorted them to a feature prioritization grid. Through this grid, we can find the MVP features--the features we will focus on the most--for the app.
Our goal:
Prioritize and execute MVP features that help someone like Eric find his unique, safe, and perfect home.
Creating a strong foundation for Helen to find a good investment for the future and beyond.

Main User Flow
With the MVP selected, we created a main user flow to give us a comprehensive overview of the user's journey before honing in on the details in our wireframe.

PHASE 3: DEVELOP
As the main designer for the brand, I implemented a compass in the "O" in "Home Quest" to visualize the property-search experience.
My final logo design was much more simplified and excluded the "city landscape" so that it is more readable on the final website.
Logo Ideation




Final Design
Variations
Key Features
Don't just find your home. Know you're home.
For our final product, we considered user needs from Helen and Eric to create a revolutionary property-search website for young adults and young professionals.

Landing Page
1. Instantly filter homes in your area that are for sale or rent in your area.
2. Zip code populates the newest homes in your area so users can narrow their search.
3. View the newest listings and most popular homes around
the area.

Advanced Filter Search
1. Input desired information to narrow your search such as price range, bedrooms, bathrooms, amenities, and more.
2. Filter homes to view by newest to oldest categories.
3. "Favorite" homes that catch your eye.

Home Comparison
"Save" your homes then select 1-4 properties to compare prices, amenities, and more.
User Testing
Target Audience Young remote workers living in urban areas. Recruited participants who fit into this demographic. Key Takeaways Easy and simple user flow on an initial first pass. Local Explorer feature is a unique highlight. More details on housing (days a property was on market or year built) or ratings (how are we quantifying them?). “Risk Factors” seemed unnecessary. Platform’s design was clean and minimalist
Next Steps
Real Estate Guide: Prioritize the development of the real estate guide. Dream Home Generator: Users will have the option to type into a text box 300 characters describing the house they wish to find, and listings will be generated based on their response. To-Do list: Feature that prepares users with moving resources before their big move.
Reflection
Working as a team across varying schedules. Prioritizing minimal MVP features for greater results. Distinguishing the voice of HomeQuest.
FUTURE
SCOPE
User Interview Results
I discovered that Eric and Helen had their unique struggles however they had a single purpose: Form connections once they moved to a new location.
Eric focused on:
Emphasized safety
Wants a unique apartment
Local amenities
Helen focused on:
Real estate information
Find ways to form new social connections
Explore more

Commute - Safety - Community Ratings
The highlight of the user's home search.
For those who want to connect with others and stay safe in their community, this page allows users to filter through three types of data: Commute, Safety, and Community.
Understanding the User
Before the interviews, I created an Empathy Map to understand our users and found that:
1. Users may feel overwhelmed by housing options, concerned about community safety, and need to find convenient transportation to maintain relationships and find work.
2. Dallas is a prospective location for young adults and new workers.




